AMBA标准总线接口
本文共 2073 字,大约阅读时间需要 6 分钟。
一、AMBA概述
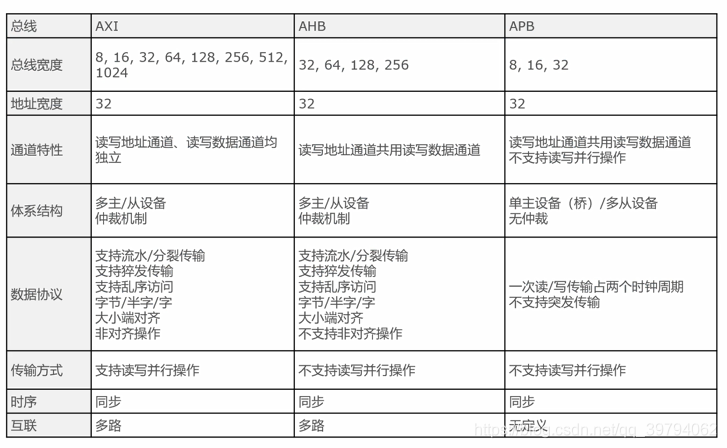
AMBA高级处理器总线架构,不同的速率需求构成了为高性能SoC设计的通信标准:
- AHB(advanced high-performance bus)高级高性能总线
- APB(advanced peripheral bus)高级外围总线
- AXI(advanced eXtension interface)高级可拓展接口
AHB
AHB主要是针对高效率、高频宽以及快速系统模块所设计的总线,它可以连接如微处理器、芯片上或者芯片外的内存模块和DMA等高效率模块。APB
APB主要用在低速且低功率的外围,可针对外围设备作功率消耗以及复杂接口的最佳化。APB在AHB和低带宽的外围设备之间提供了通信的桥梁,所以APB是AHB的二级拓展总线。AXI
AXI高速度、高带宽,管道化互联,单向通道,只需要首地址,读写并行,支持乱序,支持非对齐操作,有效支持初始延迟较高的外设,连线非常多。
二、AHB接口
AHB的组成
- Master:能够发起读写操作,提供地址和控制信号,同一时间只有1个Master会被激活。
- Slave:在给定的地址范围内对读写操作作响应,并对Master返回成功、失败或者等待状态。
- Arbiter:负责保证总线上一次只有1个Master在工作。仲裁协议是规定的,但是仲裁算法可以根据应用决定。
- Decoder:负责对地址进行解码,并提供片选信号到各Slave。每个AHB都需要1个仲裁器和1个中央解码器。
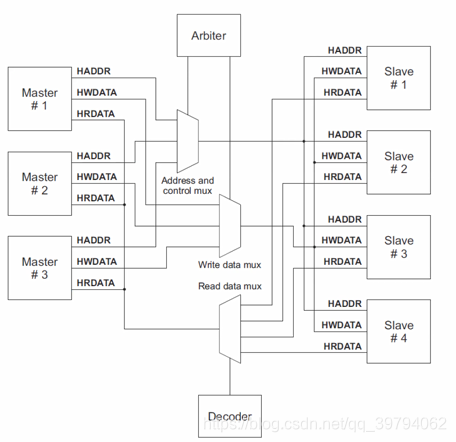
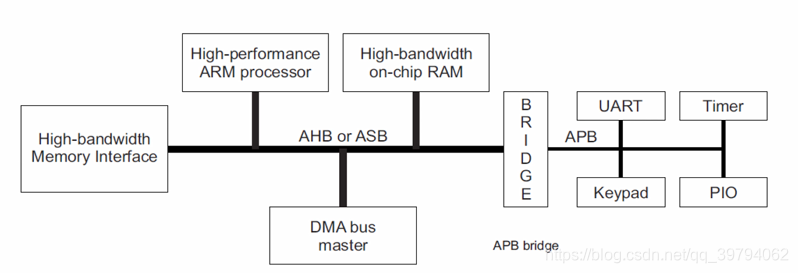
AHB多总/从设备结构

AHB基本信号
HADDR:32位系统地址总线。HTRANS:M指示传输状态,NONSEQ、SEQ、IDLE、BUSY。HWRITE:传输方向1-写,0-读。HSIZE:传输单位。HBURST:传输的burst类型,SINGLE、INCR、WRAP4、INCR4。HWDATA:写数据总线,从M写到S。HREADY:S应答M是否读写操作传输完成,1-传输完成,0-需延长传输周期。HRESP:S应答当前传输状态,OKAY、ERROR、RETRY、SPLIT。HRDATA:读数据总线,从S读到M。
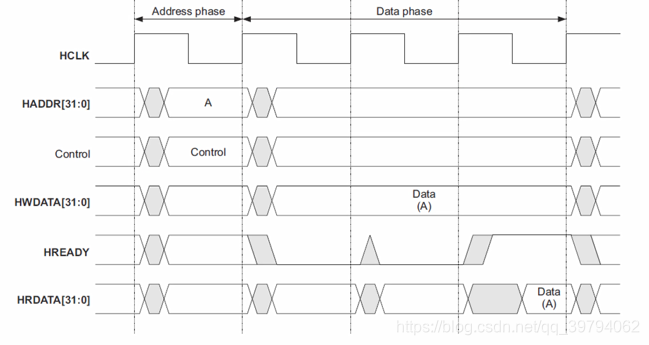
AHB基本传输
- 两个阶段。
- 地址周期(AP),只有一个周期。
- 数据周期(DP),由
HREADY信号决定需要几个周期。 - 流水线传送。
- 先是地址周期,然后是数据周期。
等待传输状态:
HREADY信号拉高才能读写数据
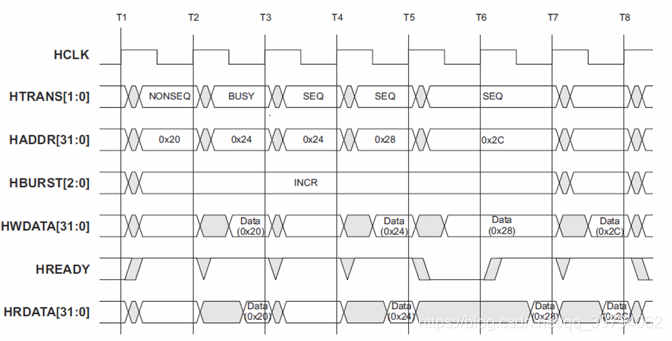
 AHB transfer传输:
AHB transfer传输: 将上图的Control信号展开为HTRANS信号和HBURST信号。HBURST设置为INCR,即地址连续增长。NONSEQ指的是连续发送数据中的第一个数据,而SEQ指的是传输过程里面的数据。BUSY指的是虽然准备发送数据,而且是在发送数据过程里面,但是还没有准备好当前的这个数据,所以要等待下一拍才发送数据,因此就出现了两次0x24这个地址。
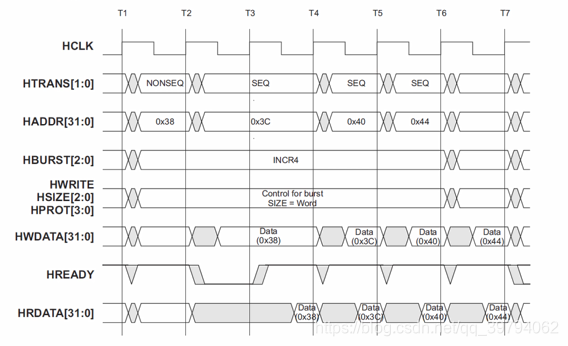
 AHB burst传输:
AHB burst传输: HBURST信号设置为INCR4,表示连续发送4个数据。

三、APB接口
- 主要应用在低带宽的外设上,如UART、I2C,它的架构不像AHB总线是多主设备的架构。
- APB总线的唯一主设备是APB桥(与AXI或APB相连),因此不需要仲裁一些request/grant信号。
- APB的协议也十分简单,甚至不是流水的操作,固定两个时钟周期完成一次读或写的操作。
- 其特性包括:两个时钟周期传输,无需等待周期和回应信号,控制逻辑简单,只有四个控制信号。

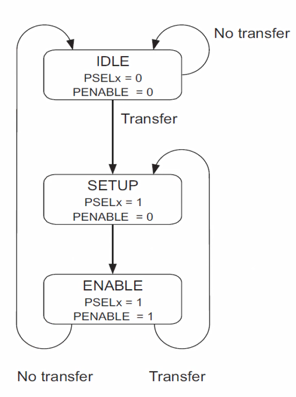
APB时序协议的状态机
 系统初始化为
系统初始化为IDLE状态,此时没有传输操作,也没有选中任何从模块。当有传输要进行时,PSELx=1,PENABLE=0,系统进入SETUP状态,并只会在SETUP状态停留一个周期。当PCLK的下一个上升沿到来时,系统进入ENABLE状态。系统进入ENABLE状态时,维持之前在SETUP状态的PADDR、PSEL、PWRITE不变,并将PENABLE置为1。传输也只会在ENABLE状态维持一个周期,在经过SETUP与ENABLE状态之后就已完成。之后如果没有传输要进行,就进入IDLE状态等待,如果有连续的传输,则进入SETUP状态。 写操作

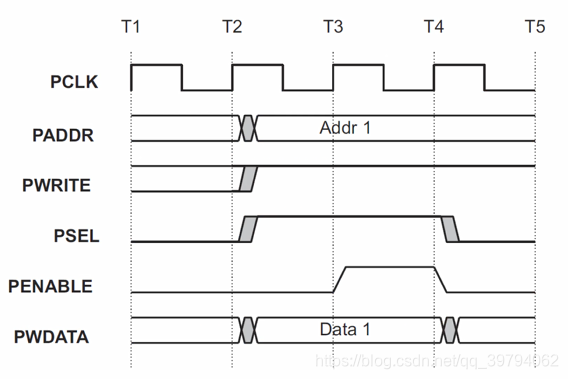
- 写操作发生时,伴随着地址线、写数据线、写信号线以及选择线一同变化。
- 写操作的第一个周期称之为
SETUP周期。 - 写一个周期,
PENABLE信号线置起,这表示ENABLE周期。 - 在
ENABLE周期,地址线、数据线和控制线都应该保持有效。 - 在
ENABLE周期结束后,本次写操作结束。 PENABLE在写操作周期结束后,会同PSEL一同拉低,除非又需要立即跟随下一次传输。- 为了省电,地址信号和写信号在一次传输过后不会改变,直到下一次传输发生。
读操作

- 地址线,写信号线、选择线将同写操作时一样保持不变。
- 从端需要在
ENABLE周期内,返回PRDATA。 PRDATA将在ENABLE周期的下一个周期被采样。
转载地址:http://zjpi.baihongyu.com/
你可能感兴趣的文章
Netty心跳检测
查看>>
Netty心跳检测机制
查看>>
netty既做服务端又做客户端_网易新闻客户端广告怎么做
查看>>
Netty核心模块组件
查看>>
Netty框架内的宝藏:ByteBuf
查看>>
Netty框架的服务端开发中创建EventLoopGroup对象时线程数量源码解析
查看>>
Netty源码—1.服务端启动流程一
查看>>
Netty源码—1.服务端启动流程二
查看>>
Netty源码—2.Reactor线程模型一
查看>>
Netty源码—2.Reactor线程模型二
查看>>
Netty源码—3.Reactor线程模型三
查看>>
Netty源码—3.Reactor线程模型四
查看>>
Netty源码—4.客户端接入流程一
查看>>
Netty源码—4.客户端接入流程二
查看>>
Netty源码—5.Pipeline和Handler一
查看>>
Netty源码—5.Pipeline和Handler二
查看>>
Netty源码—6.ByteBuf原理一
查看>>
Netty源码—6.ByteBuf原理二
查看>>
Netty源码—7.ByteBuf原理三
查看>>
Netty源码—7.ByteBuf原理四
查看>>